NOLS Blog Redesign
Redesign a blog to resonate as a source of truth in the outdoor industry.
Company
NOLS
Sector
Non-profit, Outdoor Education, Travel, Leadership
Who Is NOLS?
NOLS is a nonprofit global wilderness school that educates students in leadership, wilderness skills, risk management, environmental studies, and wilderness medicine.
Background
NOLS offers courses in four main program areas: Expeditions (B to C), Wilderness Medicine (B to C and B to B), Risk Services (B to B and B to C), and Custom Education (B to B). Of these programs, Expeditions and Wilderness Medicine account for the majority of revenue and courses for the company.
At the time of the project, the organization was trying to increase the revenue coming from Expedition course offerings. Student applications for Expedition courses were on a steady decline the last two years due to a shift in the customers desire for shorter, less profitable courses.
One idea NOLS had to address the shift was to increase brand awareness and drive more website traffic. To ensure they had the best chance of converting customers on the website, the organization wanted to improve the user experience of the blog.
The Problem
Technical errors and bugs, an unresponsive layout, design inconsistencies, and lack of content organization undermine readers’ trust in the NOLS blog.
NOLS alumni want to be leaders in the outdoors beyond a NOLS course. The NOLS blog is a source of truth in the outdoor industry for them to continue to engage with NOLS curriculum. In order for NOLS to remain a reliable source of up-to-date information the blog was in need of a redesign.
Make of the Team
In-house team of 10 people, including the Marketing Director, Creative Director, Web Manager, Front-End Designer, Art Director, Senior Designer, Senior Writer, Writer, Communications Manager, & Marketing & PR Intern
High Level Timeline
4 weeks (June–July 2019):
Redesign
6 months (August 2019–January 2020):
Development
Intended Outcome
If NOLS alumni see the NOLS blog as trustworthy, they will be more inclined to contribute to the blog and share articles from the blog with their community. NOLS alumni will spread the word about NOLS’ transformative course experiences and expertise in the industry to inspire others.
Key Goals
User Goal
Help NOLS alumni engage with outdoor leadership content, so they can inspire others and find opportunities to grow outdoor and leadership skills.
Business Goal
Help NOLS stand out as an expert in outdoor education so NOLS can remain the leading source and teacher of wilderness skills and leadership that serve people and the environment.
Quantitative Success Metrics
Increase new and returning visitors
Increase pages per session
Increase average time on page
Increase social shares
Increase traffic from blog.nols.edu to nols.edu
Increase course applications
Qualitative Success Metrics
Increase readability
Increase accessibility
Increase ease of use
Increase the ability to easily search
Increase visual aesthetic
Increase overall engagement with links and buttons to read more
Decrease pain points with mobile devices
My Role
As the project manager, workshop facilitator, UX researcher and UX designer I planned, conducted, and synthesized the research for the design and project solution; managing stakeholder requests during the process.
Based on the scope and constraints, I determined a project kick-off meeting followed by a sprint workshop would be the best way to complete the project with the availability of the team and the four week timeline. As the facilitator of the five day sprint workshop, I lead the team through the creation of user flows, wireframes, prototypes, and usability testing. With the results from the usability testing, I worked closely with the front-end designer, senior designer, and art director to develop the visual design based on the company brand guide and best practices.
Scope
The team was aware of the underlying technical, visual, and usability issues with the NOLS blog. The blog issues were pushed to the bottom of the project list as a direct result of the team’s limited capacity for additional projects.
Due to the team’s limited capacity, myself and the creative director decided it was time for our team to experiment with Jake Knapp’s sprint process. In Jake’s words, the problem was “high-stakes,” there was “not enough time,” and we were “just plain stuck.” We gave ourselves 4 weeks to redesign the blog and pass off designs to development.
The issues with the blog were brought to the attention of the team by customer service representatives and direct complaints from new and returning customers. Since the blog serves as a direct channel of advertisement for NOLS, the problems with the blog were pertinent. In addition, the main nols.edu website was undergoing a design refresh that would allow users to have more direct access to the blog. The focus of the blog project had to be narrow to resolve problems quickly.
Many macro and micro goals were discussed; including an increase in course applications, an increase in story contributions to the alumni magazine, and an increase in donations. These metrics would be difficult to track as a direct correlation to a blog redesign. Many factors aside from the blog can effect those metrics. The team began to realize the importance of narrowing the scope to solve the immediate problems: the errors and inconsistencies within the blog.
Constraints
We saw the constraints as opportunities to try new strategies and methodologies.
New process
The team had never run a sprint before so we needed to get buy-in from everyone who would be involved to dedicate a week of their time to the project.
Short timeline with limited availability of the team
With holidays and people out of the office, it proved challenging to coordinate everyone for a project kick-off, sprint workshop, and completion of a redesign in four weeks.
Competing project
Parallel to this project, the team was also working on a massive website refresh that required a large investment of the team’s time and effort. Out of the two projects the website refresh was always prioritized.
Platform constraints
Hubspot’s predefined template structure made it unclear if the new information architecture and UI design would be feasible to implement.
Incomplete design system
The team did not have a complete design system, which resulted in more time for the approval of brand and visual design decisions.
Scheduling participants for usability testing
The team wanted to test recent grads, therefore we had to align testing with students getting back from expedition courses.
Users & Audience
NOLS’ blog readers are NOLS students (past, present, and future) and extended community members (parents, donors, industry members, and outdoor enthusiasts).
Process
Project Methods
Variation of AJ & Smart’s Lightning Decision Jam for the project kick-off meeting
Variation of Jake Knapp’s Sprint Workshop and AJ & Smart’s Design Sprint 2.0 for taking the project through to completion
— 2 weeks before the sprint workshop
Project Kick-Off: Define the problem & get alignment
First, we defined what is moving us forward and what is holding us back and voted on the most important problems to solve.
In a two hour workshop I explored what is holding the team back and what is moving the team forward with the current state of the blog. Each team member started off by doing the following:
Writing on Post-its what is moving the team forward / what is working
(4 minutes)Presenting the positives and placing their Post-its on the whiteboard (1-2 minutes per team member)
Writing on Post-its what is holding the team back / what is not working
(4 minutes)Placing their Post-its on the whiteboard (1 minute)
Voting on the negatives they believe are the most important and relevant to solve with 3 dot stickers (3 minutes)
Then, we translated the most important problems into How Might We (HMW) questions (3 minutes). Here are our HMWs:
How might we … make the blog more engaging?
How might we … make the blog work better for mobile users?
How might we … make the blog easier to search?
How might we … make the blog more visual?
By defining the problem and success areas we acknowledged what needs to change and what may not need to change. Rewording the problems into HMW questions gave the problems more optimistic phrasing, making it more likely for the team to look for opportunities and challenges rather than getting bogged down in the problem.
Then, we came up with possible solutions, defined known constraints and risks, and prioritized the possible solutions.
As a team we defined the most important problems and goals with the HMW questions. From here we ideated possible solutions based on what success looks like to the team by:
Writing solutions on Post-its (5 minutes)
Placing Post-its on the whiteboard (1 minute)
Voting on the solutions they think would best solve the HMW questions with 6 dot stickers (4 minutes)
Reorganizing and sort solutions by their number of votes (2 minutes)
I helped the team narrow the scope by defining known constraints and potential risks (5 minutes), which allowed us to easily prioritize the solutions into an Effort/Impact Scale. The Effort/Impact Scale let us determine what to do now, what to make a project, what to make a task, and what to forget about for now. Ultimately, guiding us in the sprint to build a minimum viable product (MVP).
The Project Kick-Off whiteboard served as our beacon to keep everyone moving in the same direction when we started the Sprint.
The project kick-off workshop got the team into the same headspace before beginning the sprint. Big questions and unknowns were brought to the forefront. Potential problems were turned into questions to make them easier to track and answer with sketches, prototypes, and tests. The mindset of the team shifted from uncertainty to curiosity all in the matter of one hour. The team got back together one more time before the sprint to discuss and define what metrics we would use to track success for a total of two hours. Normally, a meeting to discuss a project of this scope would have been two+ hours and most of us would have walked away without clarity.
— Day 1 of sprint workshop
Map & Sketch
We began by mapping out the story or the challenge we needed to solve by defining a beginning, middle, and end:
On the right side of the whiteboard we wrote out the ending of our story.
On the left side of a whiteboard we listed out the actors in our story.
In the middle of the whiteboard we wrote out how the actors of the story would reach the end.
By starting at the end of the story, the team could quickly confirm the problems and long-term goals we defined in the Project Kick-Off.
The map for the NOLS blog, defining the beginning, middle, and end of our story.
From the map, the team was able to determine the target customer and target event to focus on while completing the sprint. The decision allowed us to target an ambitious, but manageable piece of the problem.
Target Customer: Alumni
Target Event: Inspire
Based on our targets, we came up with solutions to inspire Alumni through the blog.
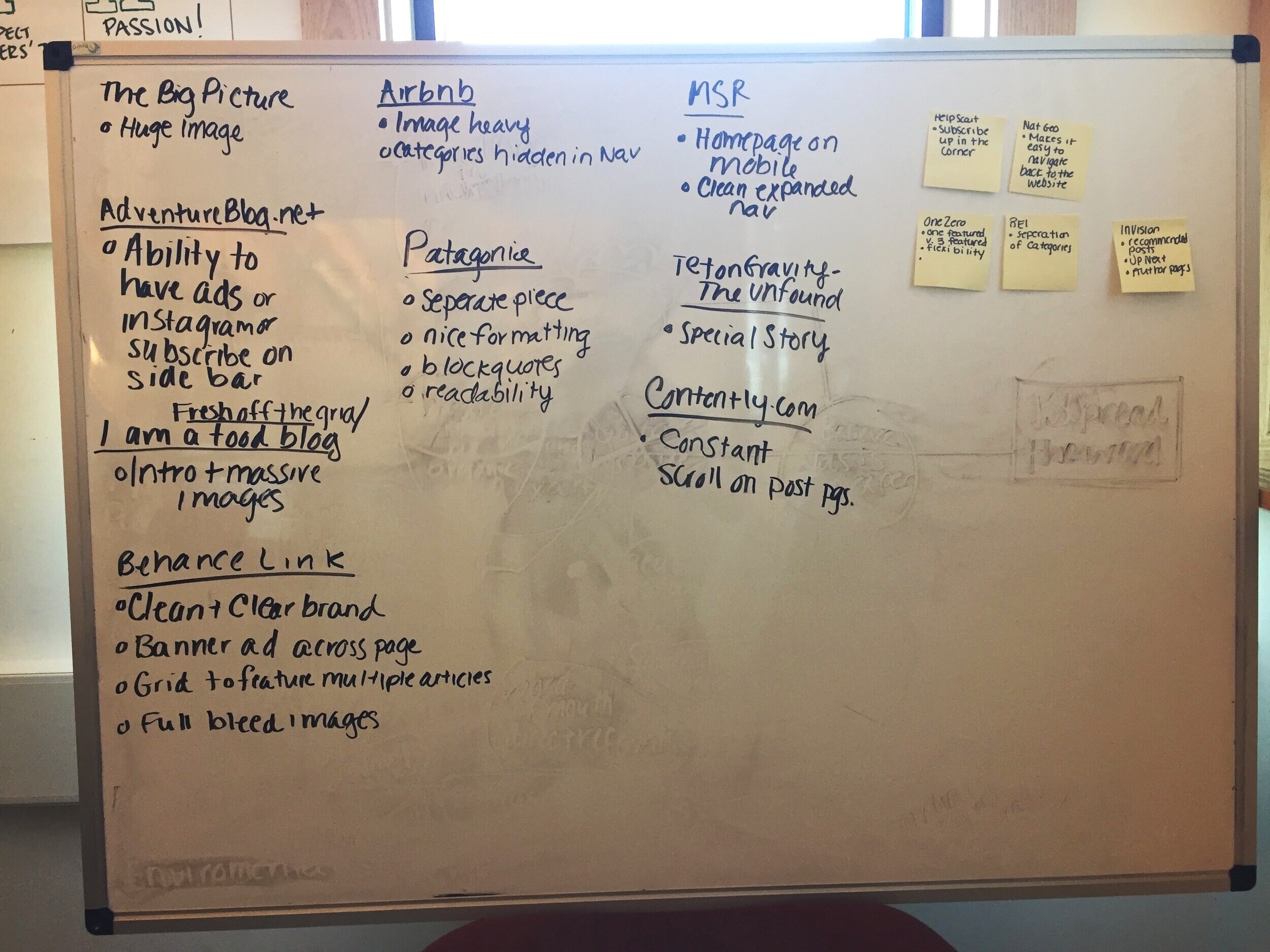
Each team member took some time perusing the internet for existing ideas from other blogs that could be remixed and improved upon for the NOLS blog.
Then, each person presented their research and we captured the big ideas on another whiteboard.
The team’s list of existing ideas from other blogs and websites to be remixed and improved upon for the NOLS blog.
Instead of dividing different parts of the blog among different team members to focus on, we decided each of one of us would tackle the entire blog during the next step in the sprint.
The team spent 20 minutes taking notes and gathering key information on the goals, opportunities, and inspiration discussed up to this point.
Then, the team took another 20 minutes to doodle rough solutions.
Next, we took 8 minutes to try coming up with rapid variations. In an exercise called “Crazy 8s,” we folded a piece of paper into eight squares, then spent 1 minute sketching an idea in each of the eight squares.
Lastly, we took 30+ minutes to figure out the details and sketch our final solutions.
One of the solution sketches from the end of the first day of the sprint.
At the end of the first day, the team had five solution sketches. The sketches eliminated the confusion of abstract ideas. No one’s idea was undervalued or overvalued. Instead, the solutions were critically and fairly evaluated by the team.
By working alone together everyone had the time to do research, find inspiration, and think about the problem. The team generated competing ideas, without the circular conversations that often derail a meeting.
— Day 2 of sprint workshop
Decide & Story Board
A preview of the team’s winning solution sketches.
On the second day of the sprint we walked in ready to review the sketches drawn by each team member hanging up on the wall. Everyone had a chance to look over the sketches before we each:
Dot voted the most interesting areas of the solution sketches
Speed critiqued solution sketches as a group making note of the most standout ideas
Reviewed questions and concerns
Allowed the creator of a sketch to explain any missed ideas
Voted for the sketch we thought was the best overall solution and explained why
With all the votes in, everyone began to see how the prototype would come together. Most importantly, everyone had a voice in the final solution and understood how the decision was reached.
Myself and the senior writer working on combining the winning solution sketches into a final solution sketch to be prototyped.
With the three winning solutions decided on, the team began to combine different parts of the winning solutions into a single solution. We brought in our Director of Admissions and Marketing to approve the final solution sketch.
A preview of the team’s final solution sketch approved by the Director of Admissions and Marketing.
Now, it was time to turn our decisions into a plan of action to finish the prototype for testing. Before jumping into the prototype, we connected our final solution sketches together into a storyboard.
Each team member created 6 steps in their proposed storyboard on Post-its.
The facilitator collected the Post-its and arranged them on the wall, one row per person.
Each team member dot voted on the Post-its.
The facilitator consolidated the winning Post-its into a single storyboard flow.
A snapshot of the team’s storyboarding process.
The storyboard acted as the blueprint for the prototype. With the storyboard the team easily understood which screens would need to be created and how the screens would need to be connected in the prototype.
— Day 3 & 4 of sprint workshop
Prototype
Myself and the front-end designer chose to divide and conquer the prototype together. We chose to use Sketch, InVision, and the Craft plugin for Sketch as our prototyping tools. The user interface design work in Sketch was split up between both of us. Then, I stitched the screens together and added interactions in InVision. The written content and assets were taken from previous blog posts.
The team followed Jake Knapp’s prototyping mindset:
You can prototype anything
Prototypes are disposable
Build just enough to learn, but not more
The prototype must appear real
With little time invested into the prototype the team was not attached to our ideas yet, so if it didn’t test well, we wouldn’t mind fixing or cutting them.
Before testing I gathered everyone around my computer and narrated the walkthrough of the prototype as a trial run.
— Day 5 of sprint workshop
Testing
On the last day, it was time to interview customers and learn by watching them react to the prototype. The team conducted in-person moderated tests and virtual moderated tests over Zoom with five participants who were NOLS grads:
NOLS intern
Program Director for a literacy nonprofit
High school student
High school student, who works as a waitress
College student, who works as a waitress
Sample interview questions:
So what goes on in your mind when you look at this page? What are your initial thoughts or feelings?
Imagine you want to share this article, how would you go about doing that?
Imagine you are looking at the blog and would like to narrow down the number of articles to search through, how would you do that?
By the end of the day on Friday, everyone in the sprint had to go back to their usual day-to-day.
— 1 Week After Testing
Analysis
I reviewed the recorded interview sessions, writing down quotes, observations, and my interpretation of what happened. From here, I turned my notes into a list of patterns and next steps to present to the team.
Key Findings
All five interview participants had very positive experiences with the prototype.
Simple and clean
Easy to navigate
Inspirational photos and pull quotes drew them in
One user quoted:
“I feel like I could click on the next one (article) and go into a rabbit hole of NOLS reading.”
I presented the key findings to the team and we looked back at the goals of the sprint to decide which patterns are most important and pointed us toward next steps. We considered our prototype a flawed success; with just a little more work it would be our MVP.
We ended up with some minor changes based on the usability testing that included removing the social column, rethinking iconography, adjusting text size and layout to add a bit more distinction between sections.
— 4 Weeks After Testing
MVP Ready for Development
The team iterated on the design based on testing results and updated the prototype. The final design files were ready for the front-end designer to begin development. Take a look at the redesigned NOLS blog in action.
— 5 Months Later
MVP Launched
Competing Project
As mention before, alongside this project our team was also working on a massive website refresh that required a large investment of the team’s time and effort. Out of the two projects the website refresh was always prioritized. Once we completed the design and the MVP was ready for development the project was put on hold until the last phase of the website refresh was launched in January 2020, when we then launched the redesigned blog.
Changing Stakeholders
Partway through the development of this project I left my role at NOLS and the senior writer was replaced by someone new. Time was needed for the front-end designer to take over the lead on the project to collaborate with the new stakeholder to make sure the project met their vision and goals.
Outcomes
— 1 Year After Launch
Overall, there were only minor changes to the prototype after I left my role at NOLS. I continued to work with NOLS as one of my clients in my own business and they were able to share the successes of the launched NOLS blog redesign after one year.
Key Findings
Post launch, NOLS’ blog experienced:
-29% in average page load time,
+16% in pageviews,
+9% in average time on page,
+8% in returning visitors, and
+3% in pages per session.
Lessons Learned
How to reach a solution quickly
Our new project methods (Lightning Decision Jam and Sprint Workshop) really speed up the project process for our team.
Instead of jumping right into solutions we took the time to map out the problem and agree on an initial target.
Instead of shouting out ideas, we worked independently to make detailed sketches of possible solutions.
Instead of abstract debate and endless meetings, we used voting, and a Decider to make crisp decisions that reflect our teams priorities.
Instead of getting all of the details right before testing our solution, we created a facade so we could learn quickly.
Instead of guessing and hoping we’re on the right track we tested our prototype with target customers and get their honest reactions.
🙌Shout-out to team members: Sandy Chio (Marketing Director), Brad Christensen (Creative Director), Laura Griffee (Front-End Designer), Molly Herber (Senior Writer), Sophie Komornicki (Communications Manager), Kristen Lovelace (Senior Designer), Rob Motley (PR & Marketing Intern), Brooke Ortel (Writer), Eryn Pierce (Art Director)